Whether you're creating a web application or a mobile app, use a flowchart to ensure that the project is processed in an intended way. Are you pondering as to where and how to start? Try our professionally-designed and high-quality Website Flowchart Templates to make the process quick and simple! From a simple website flowchart to a website launch flowchart, all of which have pre-formatted layouts and suggestive headings and contents. All of our templates are editable, customizable, and printable, also available for download in all the versions of Word, Pages, Google Docs, and PDF. Using them helps your flowchart creation easier. subscribe and download a flowchart template now!
FREE Website Flowchart Templates
Layout Your Process Flow and Workflow Diagram When Designing Simple Websites for Your Clients. Here at Template.net, We Provide Tons of Ready-Made and Free Flowchart Templates for You! Simple Website Flowchart Templates, Flowchart Infographic Templates, Cross Functional Chart Templates, and Other Website Flowchart Examples; We Have Them All! Download Now.
- Design
- Design Agency
- Design Agreement
- Design Background
- Design Banner
- Design Brief
- Design Brochure
- Design Card
- Design Chart
- Design Clipart
- Design Coloring
- Design Company
- Design Company Brochure
- Design Drawing
- Design Engineer
- Design Engineer Resume
- Design Firm/Company Organizational Chart
- Design Flowchart
- Design Gantt Chart
- Design Job Description
- Design Letterhead
- Design Magazine
- Design Mindmap
- Design Mood Board
- Design Page
- Design Plan
- Design Portfolio
- Design Proposal
- Design Quotation
- Design Rollup Banner
- Design Studio
- Design Vector
- Design Website
- Designer
- Designer Business Card
- Designer Cover Letter
- Designer Fashion Sale
- Designer Letter
- Designer Post
- Designer Resume
- AD Design
- Agenda Design
- Banner Design
- Billboard Design
- Bookmark Design
- Brochure Design
- Calendar Design
- Card Design
- Catalog Design
- Certificate Design
- Chart Design
- Children Design
- Cookbook Design
- Coupon Design
- D-Day Design
- Dashboard Design
- Datasheet Design
- Email AD Design
- Email Design
- Email Newsletter Design
- Envelope Design
- Father's Day Design
- Flyer Design
- Form Design
- Graphic Design Letterhead
- Graphic Design Proposal
- Graphic Design Quotation
- Graphic Designer
- Graphic Designer Cover Letter
- Graphic Designer CV
- Graphic Designer Letter
- Graphic Designer Resume
- Handbook Design
- ID Card Design
- Illustration Design
- Invitation Design
- Invoice Design
- Itinerary Design
- Label Design
- Leaflet Design
- Letter Design
- Letterhead Design
- Logo Design
- Logo Designer
- Lookbook Design
- Magazine Design
- Menu Design
- Mother's Day Design
- Newsletter Design
- Newspaper Design
- Non-Profit Design
- Nowruz Design
- Pamphlet Design
- Planner Design
- Postcard Design
- Poster Design
- Presentation Design
- Rack Card Design
- Receipt Design
- Report Design
- Resume Design
- Roadmap Design
- Schedule Design
- Sister's Day Design
- Survey Design
- Tag Design
- Ticket Design
- Timeline Design
- V-E Day Design
- Veterans Day Design
- Voucher Design
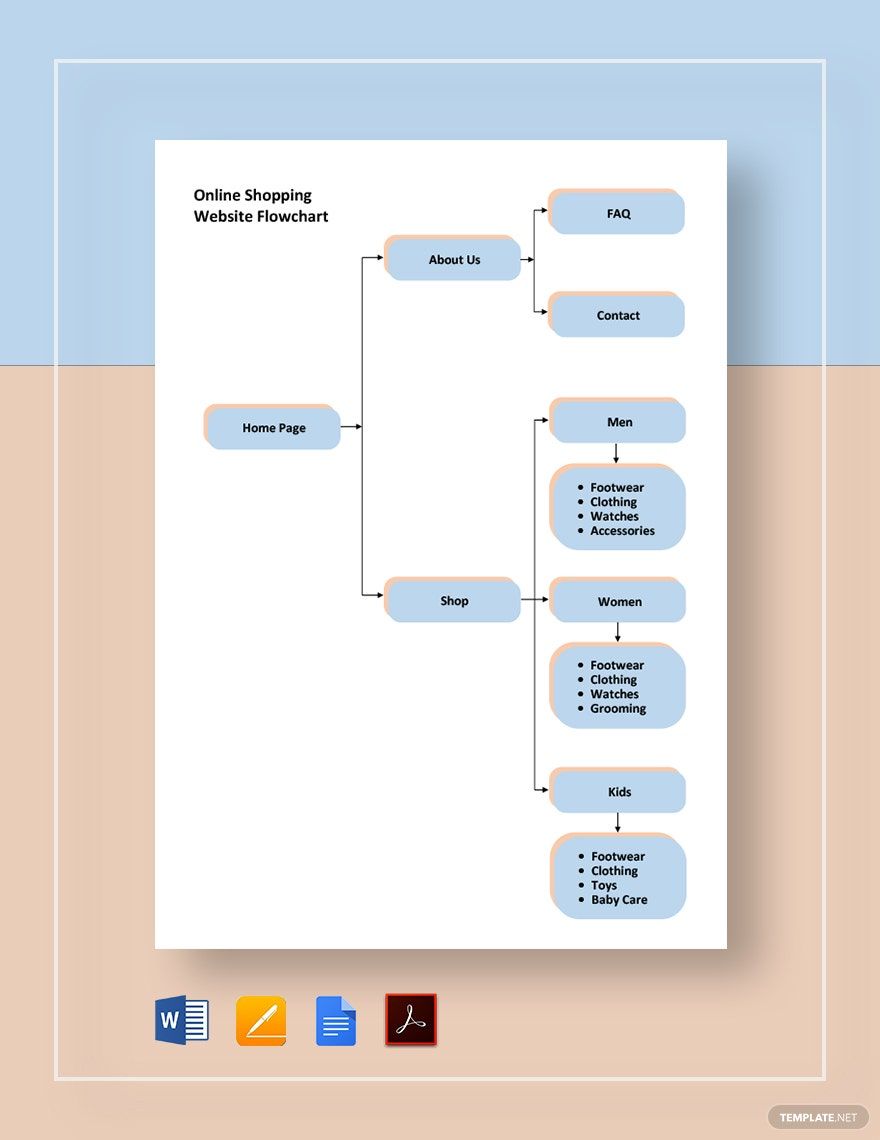
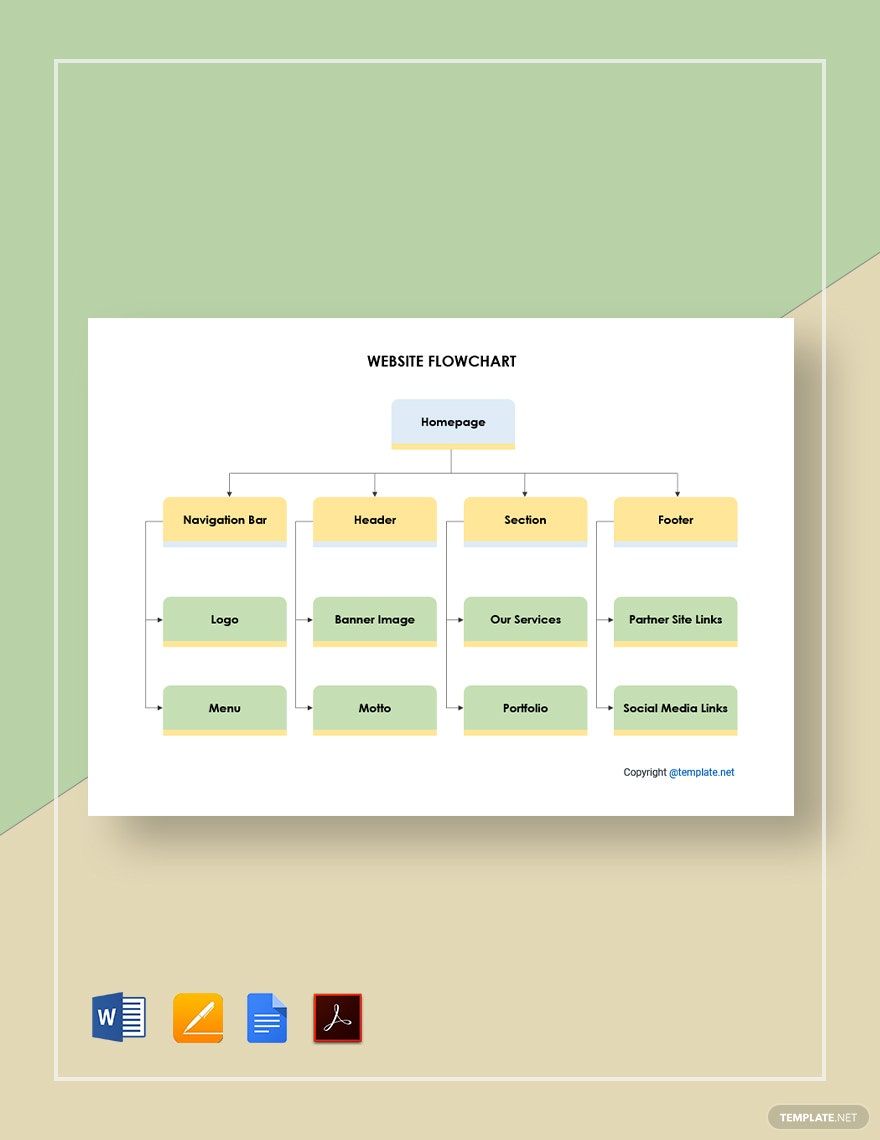
What is a Website Flowchart?
A website flowchart is a work order representation using symbols that shows an algorithm or step by step process to create a website. Each symbol in such a chart has a particular signification of its own.
How To Create A Website Flowchart?
It's important to have a flowchart that guides on the process of creating the website, the functionalities the website design needs, and a lot more other things. To help you create a flowchart, we have provided a guide down below:
1. Identify the Use of the Flowchart
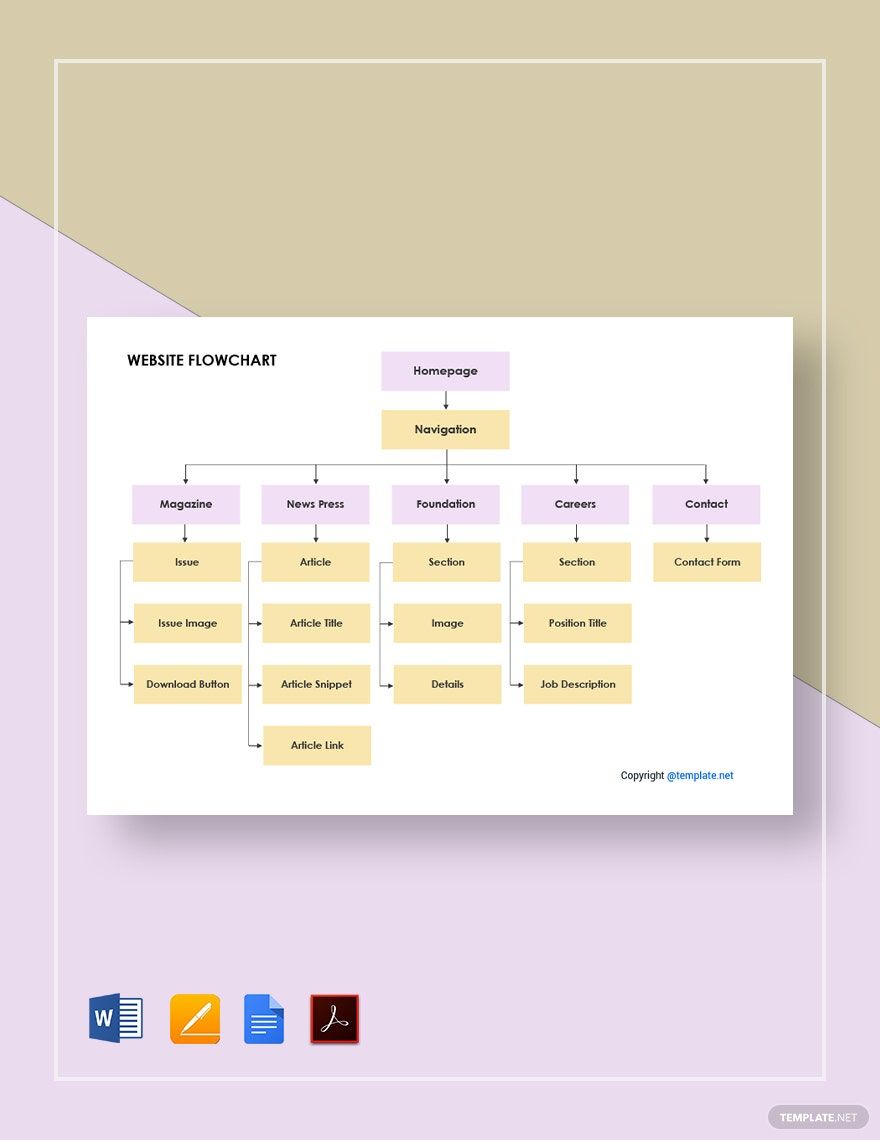
To start, identify what the flowchart will represent. Is it a website navigation flowchart? A website registration process flowchart? Or a website layout flowchart?
2. Gather all the Data you Need
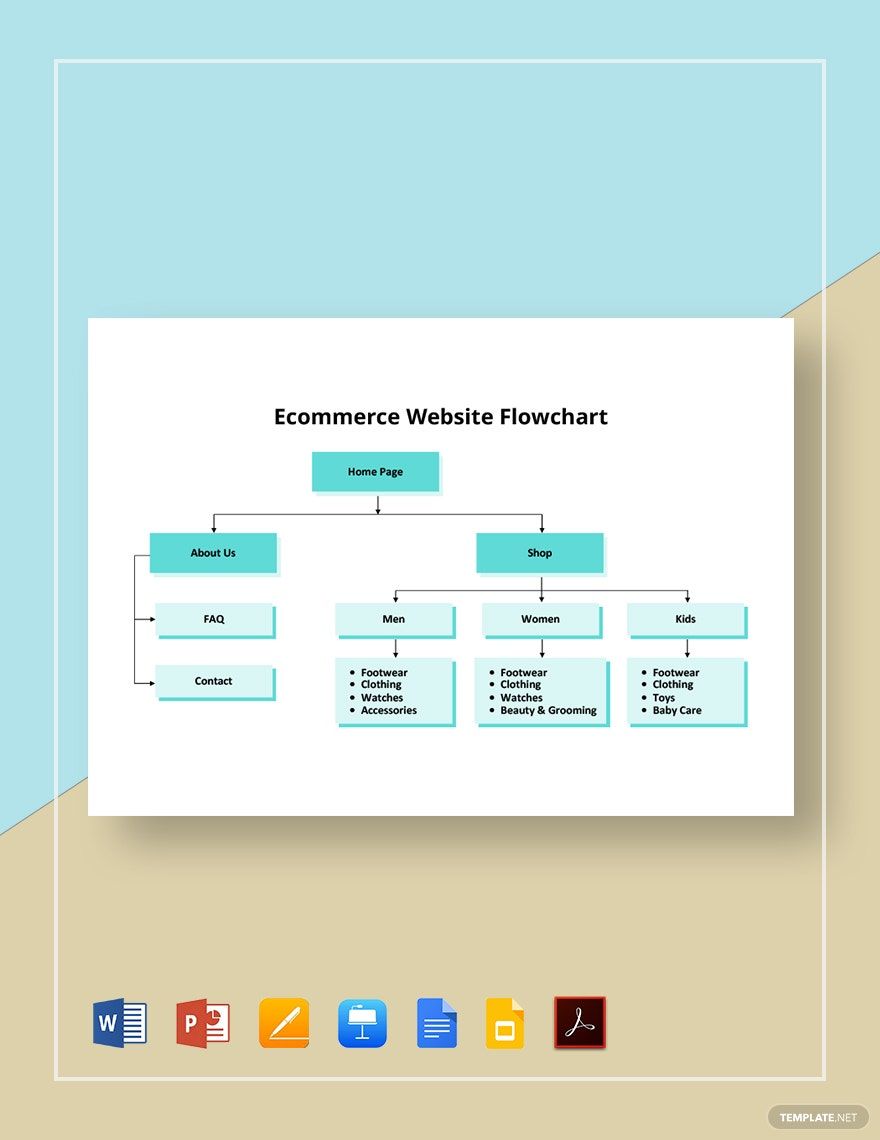
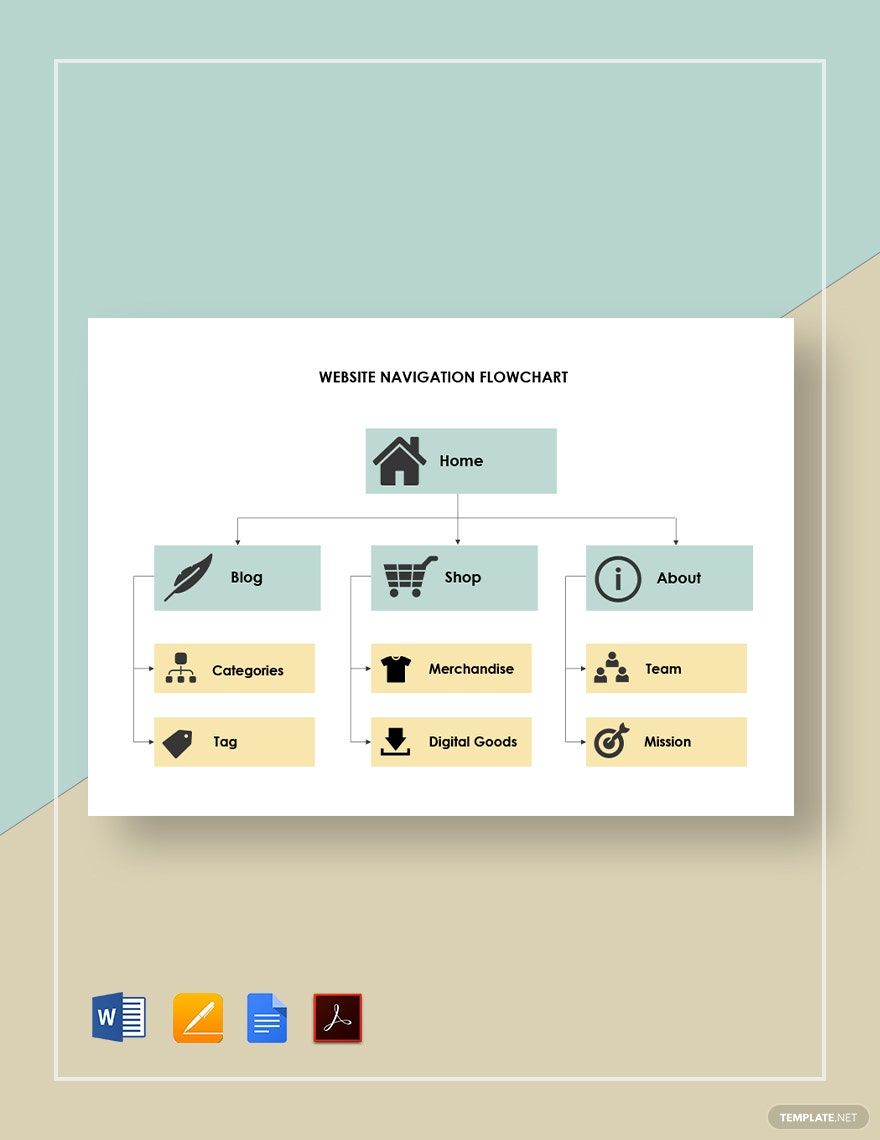
Next, gather every data you need to form the flowchart. For instance, a website navigation flowchart will have the steps that a user needs to take when using the website. This can be home page, shop, merchandise, and so on.
3. Form the Flowchart
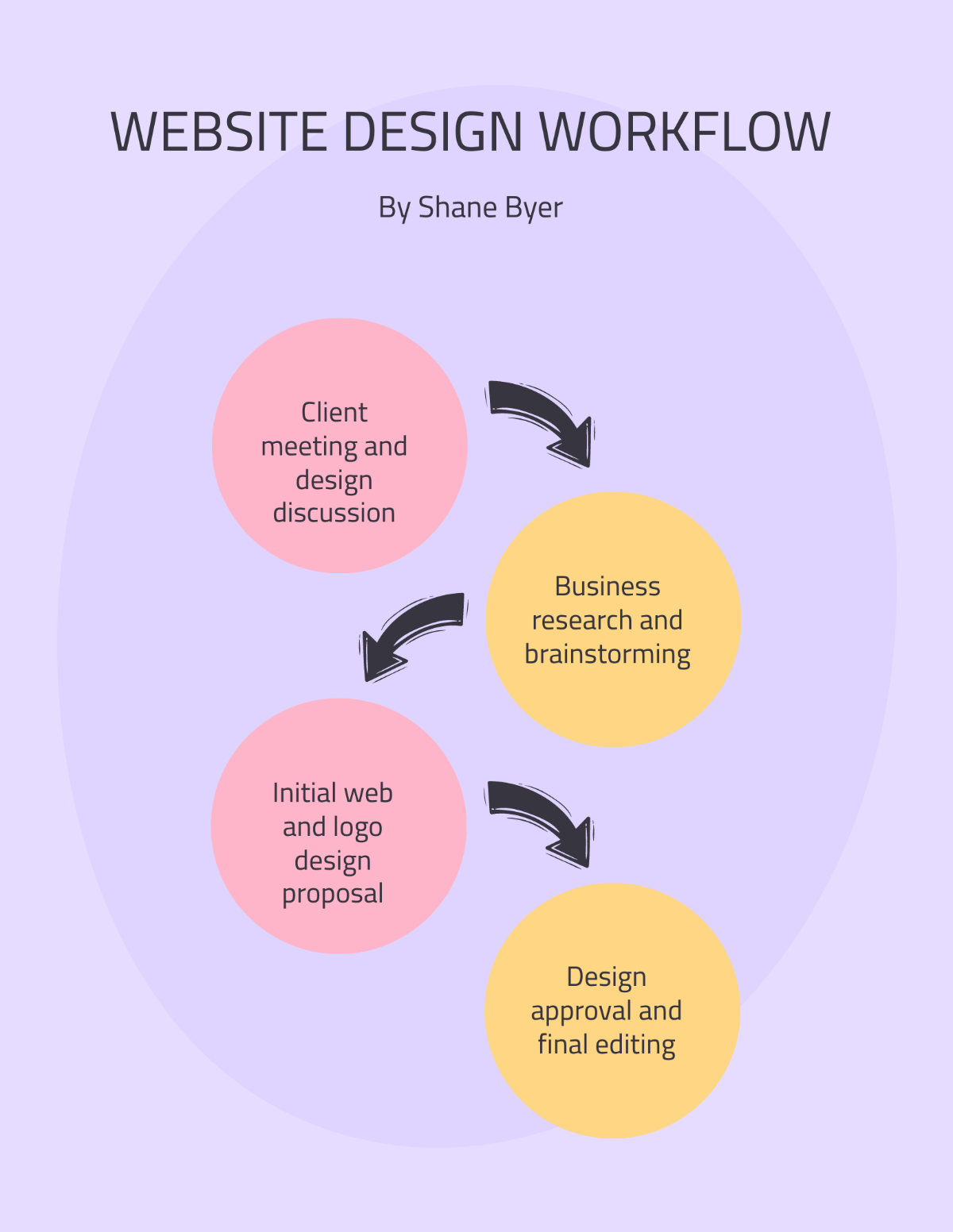
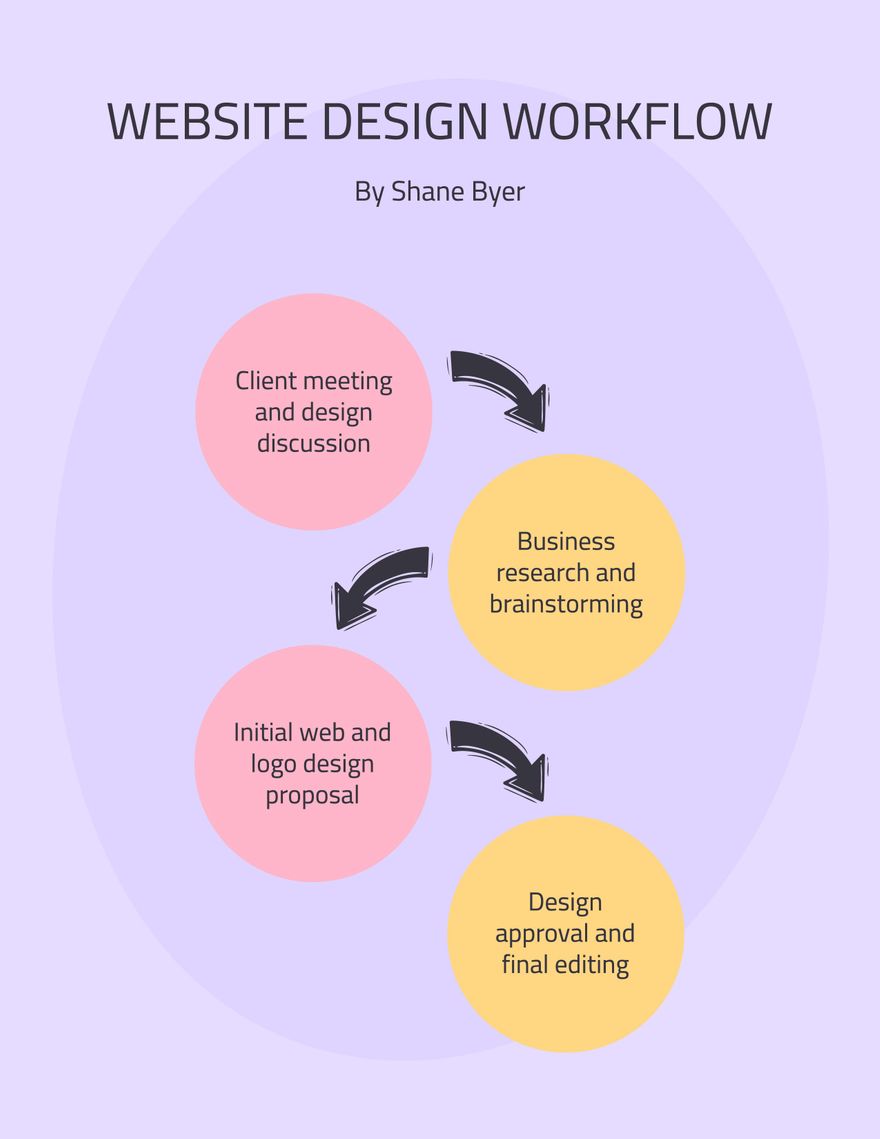
After collecting all the data, it's time to form your flowchart. To do this, add a shape or symbol to your document, fill it with action words, then connect them all using arrows in a sequence. Put the name of the flowchart on the header space at the top, then fill the shapes with color to differentiate the levels and data. Do you want to avoid all this process? Then, use a website flowchart from our website.
4. Validate, Download, and Print
Finally, proofread your work so you can rectify any spelling errors, wrong grammar, and incorrect information in the chart if there are any. Then, present this to your teammates and clients for validation. Now, have both digital and printed copies of the chart to easily view the chart and make some changes.
Frequently Asked Questions
What is a flowchart?
A flowchart is a diagram that presents a process or a workflow. It aids in making sure that the required process is met in order to achieve the desired outcome. For business, it helps them make sure that their employees are executing the tasks properly, determine faulty steps in the process, and increase productivity and efficiency in the workplace.
What is a website?
A website is a web page or a collection of web pages with one URL and contains certain information. Some examples of a website are amazon.com, google.com, and more.
What are the types of websites?
There are different types of website:
1. Homepage.
2. Blogs.
3. Portfolio website.
4. Magazine website
5. E-commerce website
6. Social media website.
7. Landing page.
8. Directory and contact pages.
What are the types of flowcharts?
There are three types of flowcharts:
1. Process Flowchart. Illustrates the task required to produce a product or service.
2. Data Flowchart. Shows how data is processed.
3. Business Process Modeling Diagram. Shows the business process operation.
What programming languages should you use to make a website?
Common programming languages used to create a website;
1. HTML (Hypertext Markup Language). Use for creating and designing websites and pages.
2. CSS (Cascading Style Sheet). Helps style HTML codes.
3. PHP (Personal Home Page Tools). A server-side language that you can use on its own or embed inside an HTML document.
4. JavaScript. A programming language that allows you to perform actions on a website. You can also use it outside of the web.